Static vs Dynamic websites
There are varying descriptions of static and dynamic sites on the internet. Sometimes they are used to describe technical details of how a server processes content, while other times they are used to describe the nature of the content being served. There are techniques that blur the lines between dynamic and static sites but that’s not the focus of this article.
| This article gives a broad outline of static and dynamic sites and some of their typical pros and cons. It’s not meant to be an exhaustive guide that covers every technical detail. |
Static website
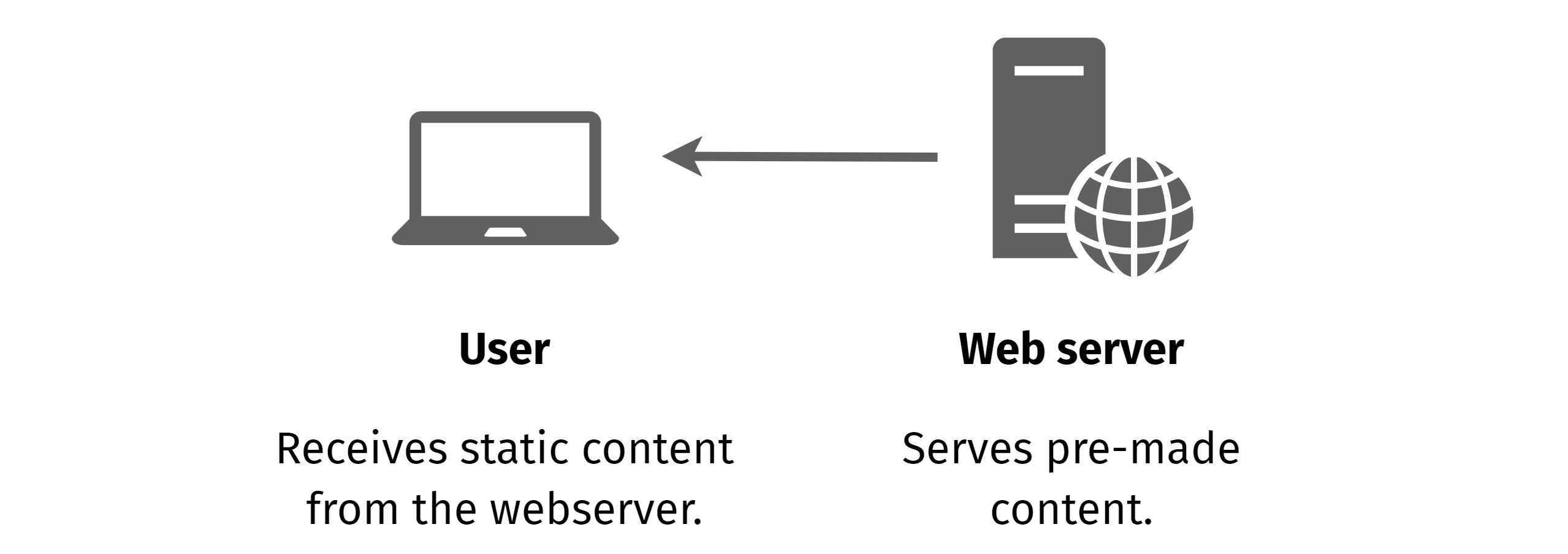
A static site serves pre-made content, exactly as stored on the server, to all its users. There are three key aspects to qualify the website as static:
-
“pre-made”: the content has been created beforehand. It is not generated at the time the user’s browser requests content.
-
“as stored on the server”: the content isn’t transformed at the time the server handles the request. HTML, CSS, JavaScript, images, fonts and other resources are retrieved as files rather than from a database or other sources.
-
“all its users”: the content sent to every user of the site is identical.
The content therefore is static HTML pages. The pages may also include code like JavaScript, but the code has no means of interacting with the server.[1]

| The diagram above represents logical communication. It does not represent physical bytes transferred between the client (user) and the server. |
The content on the server is static and is identical to every user of the site. Think of it as a restaurant that only offers one dish and won’t allow a customer to change their order once they’ve been served. The chef simply prepares and serves the meal as soon as the customer makes an order. Every customer receives the same dish.
Dynamic website
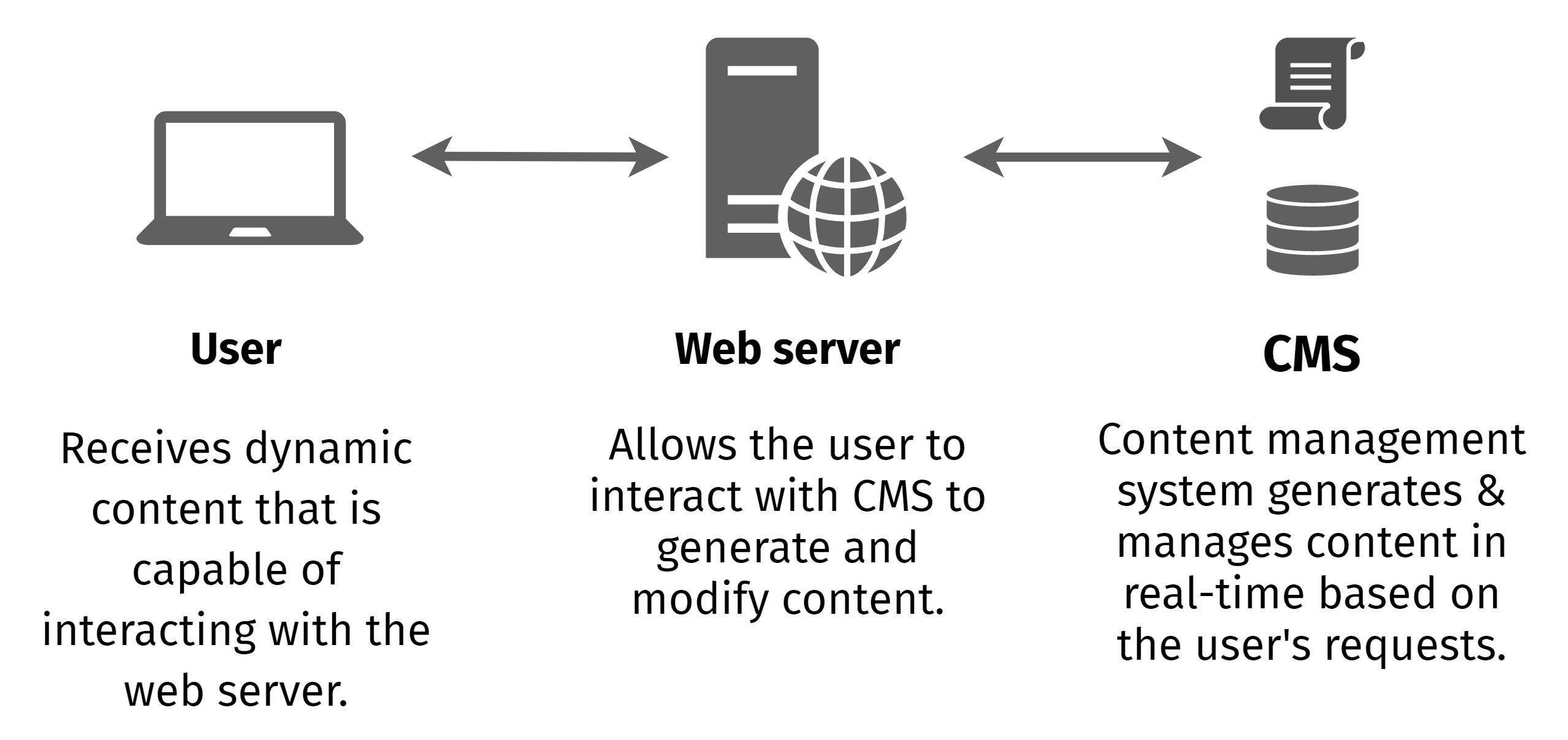
A dynamic site serves content generated on-demand, based on the user’s request. The content can include remote scripts that modify the HTML page on the user’s browser.

This allows the content to be personalized for each user. For example, a server that provides search results for a user’s query. Using the restaurant analogy, it would be a restaurant that allows its customers to change their order half way through their meal. Or one that serves different dishes depending on who the customer is.
Choosing between a dynamic and static website
The more decisive you are with your requirements and constraints for your site early on, the easier it is to decide if you should go with a static or a dynamic site. If, after a month of deploying your static site, you need a feature that’s only possible with a dynamic site, it’s going to involve a lot of work that could’ve been avoided. Take into consideration your current requirements and foresee, as much as you can, features that you may want in the future.
Before creating this site, I had a clear vision on what I wanted and what my constraints were. There were a few features that I wasn’t quite sure if I would need, but they were relatively minor features that I was willing to forego. Despite a lot of planning, it can at times be a difficult decision to choose. Here are some pros and cons of static and dynamic sites which may be of help to you.
| Static website | Dynamic website |
|---|---|
Simpler to secure. |
Harder to secure. |
Limited functionality. |
Full functionality. |
Offers finer control. |
Offers better uniformity. |
Ideal for smaller sites. |
Works for larger sites. |
Fast? Slow? Maybe. |
Fast? Slow? Maybe. |
| Requirement | Description | Decision |
|---|---|---|
Interactivity |
You require users to interact with web applications. |
Dynamic |
User logins |
You require users to be able to login to your site (e.g, for a shopping cart, user profiles etc.) |
Dynamic |
Blog |
If you require features like comments and search, it’s easier with a dynamic site. For a simple blog, choose a static site. |
Static or dynamic |
Resumés or personal sites |
A site for showcasing your resumé or personal page. |
Static |